floating social media icons for website
Hello friends today i will discuss with you how can you put floating social media icons for website and also for blog....i will tell you best and simple approach ..and hope so you will make it within a 10 min yeah its true..if i can then you can definitely do this task ....so let's start... ..
 Fisrt step:
Fisrt step:
 For floating social media icon for website and blog.....
For floating social media icon for website and blog.....
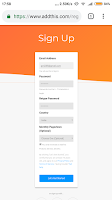
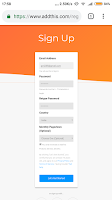
First go to Google search and then type there... www.addthis.com. Then you will get there its official site click on that .... and then register there its totally free guys so don't worry no need to be pay anything... .first sign-up there and they ask you to your Gmail Id .......

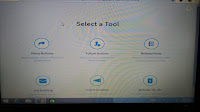
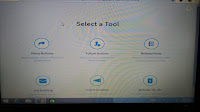
 Step-2: in this step you have already login now in addthis.com then there is many options and tools like share buttons,follow buttons etc but you have to choose share buttons.. then you reach in next step.....
Step-2: in this step you have already login now in addthis.com then there is many options and tools like share buttons,follow buttons etc but you have to choose share buttons.. then you reach in next step.....

 Step-3: when you click on share buttons then in next step there is lots of options you what type of share buttons you want like floating and inline ,expanding and image sharing.....but my suggestion is to choose floating buttons because its so unique and attractive ...for your users.....then click on floating buttons....
Step-3: when you click on share buttons then in next step there is lots of options you what type of share buttons you want like floating and inline ,expanding and image sharing.....but my suggestion is to choose floating buttons because its so unique and attractive ...for your users.....then click on floating buttons....


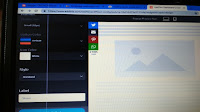
Step-4: in this step there is 4 types options available there you have to read very carefully and fill that requirement what type you want like......

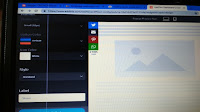
Design:- in this option you can choose social networking options according to you there is all social networking options like facebook, WhatsApp, Twitter's etc....and then how many buttons you want choose according to me 5-6 buttons is enough because if you choose more than 5-6 this occupy more space in your website page............
Position:- this is very important guys because if you choose wrong position or wrong size it will look very different ....when you will select size etc they will show you right site preview what will it looks in your page......
And my suggestion for desktop you choose large size or left side and for mobile medium size or in the bottom.......ok.....
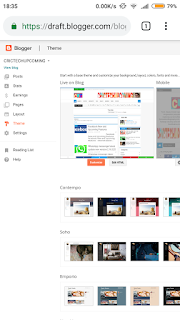
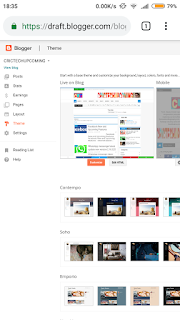
 Step-5: when you click on active tool then you will get one html code for floating social media icon.....then copy that code from there and open your blog....go to theme and then edit html......
Step-5: when you click on active tool then you will get one html code for floating social media icon.....then copy that code from there and open your blog....go to theme and then edit html......
Step-6: when you open your html then click on inside anywhere and.....press.(Ctrl+F).....then you will get search option in html....then type there....</body> then enter....
So which code you have copied from there you have to paste just above the.....
.................paste here........
</body>
Then save theme okkk...this is very simple tips for floating social media icon.....
I am giving you code here you can copy from here ......
copy code from here: <!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5bd16d73e3131bfa"></script>
site link is here: https://www.addthis.com/
 |
| floating social media icon mobile view |
Hello friends today i will discuss with you how can you put floating social media icons for website and also for blog....i will tell you best and simple approach ..and hope so you will make it within a 10 min yeah its true..if i can then you can definitely do this task ....so let's start... ..
 Fisrt step:
Fisrt step: For floating social media icon for website and blog.....
For floating social media icon for website and blog.....First go to Google search and then type there... www.addthis.com. Then you will get there its official site click on that .... and then register there its totally free guys so don't worry no need to be pay anything... .first sign-up there and they ask you to your Gmail Id .......

 Step-2: in this step you have already login now in addthis.com then there is many options and tools like share buttons,follow buttons etc but you have to choose share buttons.. then you reach in next step.....
Step-2: in this step you have already login now in addthis.com then there is many options and tools like share buttons,follow buttons etc but you have to choose share buttons.. then you reach in next step.....
 Step-3: when you click on share buttons then in next step there is lots of options you what type of share buttons you want like floating and inline ,expanding and image sharing.....but my suggestion is to choose floating buttons because its so unique and attractive ...for your users.....then click on floating buttons....
Step-3: when you click on share buttons then in next step there is lots of options you what type of share buttons you want like floating and inline ,expanding and image sharing.....but my suggestion is to choose floating buttons because its so unique and attractive ...for your users.....then click on floating buttons....

Step-4: in this step there is 4 types options available there you have to read very carefully and fill that requirement what type you want like......

Design:- in this option you can choose social networking options according to you there is all social networking options like facebook, WhatsApp, Twitter's etc....and then how many buttons you want choose according to me 5-6 buttons is enough because if you choose more than 5-6 this occupy more space in your website page............
Position:- this is very important guys because if you choose wrong position or wrong size it will look very different ....when you will select size etc they will show you right site preview what will it looks in your page......
And my suggestion for desktop you choose large size or left side and for mobile medium size or in the bottom.......ok.....
 Step-5: when you click on active tool then you will get one html code for floating social media icon.....then copy that code from there and open your blog....go to theme and then edit html......
Step-5: when you click on active tool then you will get one html code for floating social media icon.....then copy that code from there and open your blog....go to theme and then edit html......Step-6: when you open your html then click on inside anywhere and.....press.(Ctrl+F).....then you will get search option in html....then type there....</body> then enter....
So which code you have copied from there you have to paste just above the.....
.................paste here........
</body>
Then save theme okkk...this is very simple tips for floating social media icon.....
I am giving you code here you can copy from here ......
copy code from here: <!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5bd16d73e3131bfa"></script>
site link is here: https://www.addthis.com/















This is truly nice, generally icon are at top or bottom but floating looks nice in the themes. christmas gifts delivery to australia
ReplyDeleteSend christmas gifts to australia
christmas gifts usa
Thanks for the ideas, I have implemented this for my website, and it was working fine for me.
ReplyDeleteExtension Ladder
Aluminium Ladder Online
Floating icons are easily clickable and are available easily to click. No need for user to go down and click on social icon.
ReplyDeleteChristmas Gifts Australia
christmas hampers australia
christmas gift ideas australia
flowers to Australia
This is truly nice, generally icon are at top or bottom but floating looks nice in the themes. I have implemented this for my website, and it was working fine for me.
ReplyDeleteView here for more information. | web development company in pune
| web development pune